How Can We Help?
How to add a Variable Product to WooCommerce
Depending on your WordPress theme, here is a simple guide to adding a variable product to your WooCommerce store.
A Variable product is one where the set it for the customer to choose from one or more ‘versions’ of a product: Small, Medium Large for example.
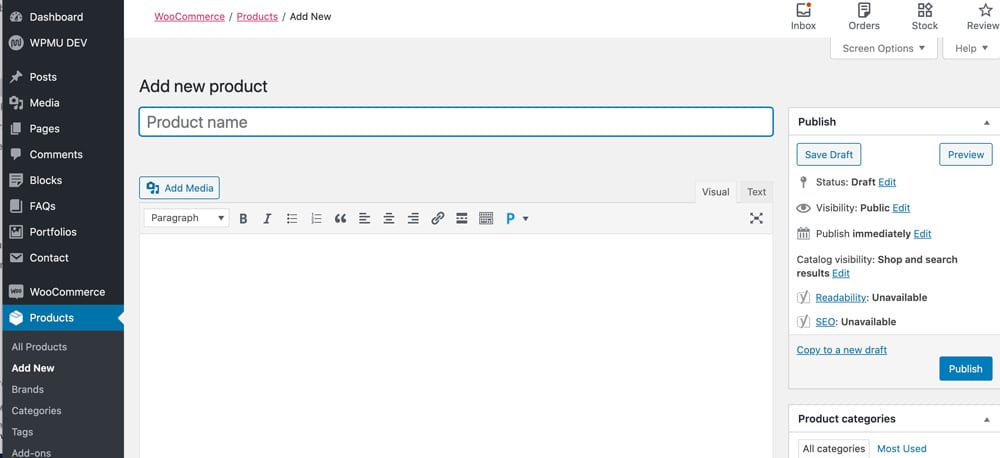
Add Product
In your WP Dashboard, hover over Products and select Add New.

At the top is your Product name. Enter the title in there (keep it brief though). Shortly after you do, you will see the ‘URL’ (called a permalink) appear just below. Don’t worry about that for now.
In the box that’s tab labelled as ‘Visual’, enter the full description of your product. This is what will be shown in the main Description Tab of your live consumer product page. There is a button to ‘Add Media’, but don’t worry about that for now. We’ll keep things simple.
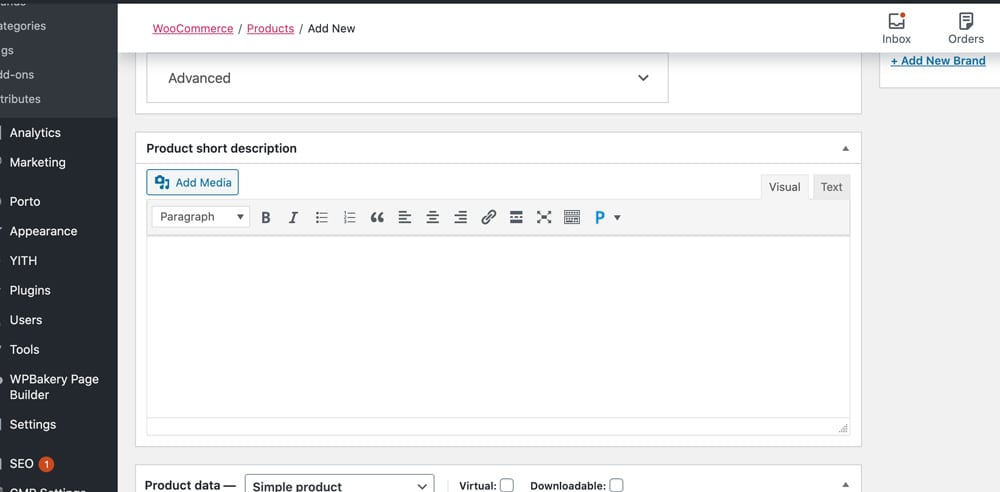
Short Description
Depending on the layout of your ‘Add a Product’ page, further down you will see the Short Description as shown here.
This is the area you add that brief description which will (depending on your theme) show on the right of your consumer page, below the Price, but before the ‘Add to Basket’ button. This is perhaps suitable for 1-2 paragraphs.
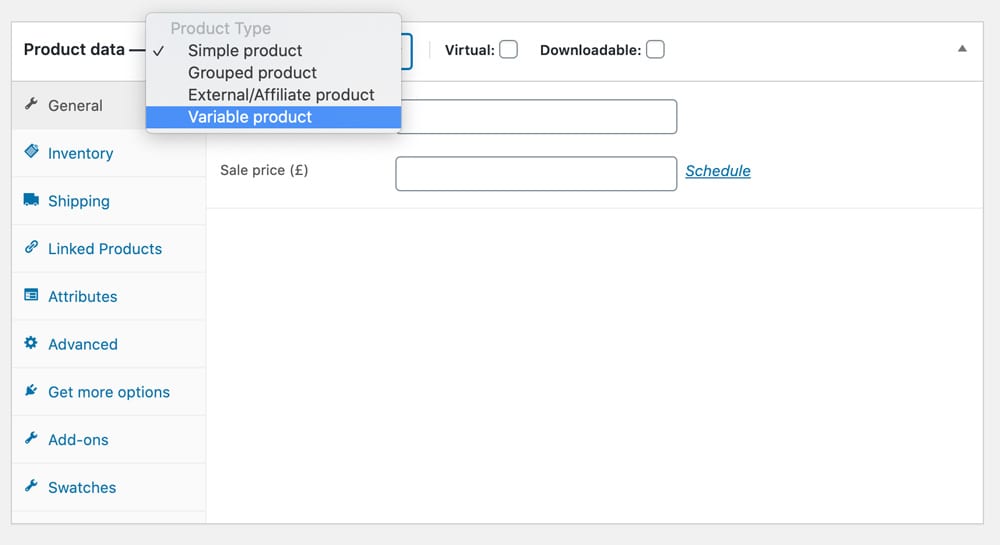
Now onto the Variables
This is where we tell WooCommerce the type of product this is.

Click on the dropdown option as shown here, and select Variable Product. Once that is selected a few things will alter, but the one to look at is Attributes. This is the key, as this is where you tell the system which of the variables to assign to this product.
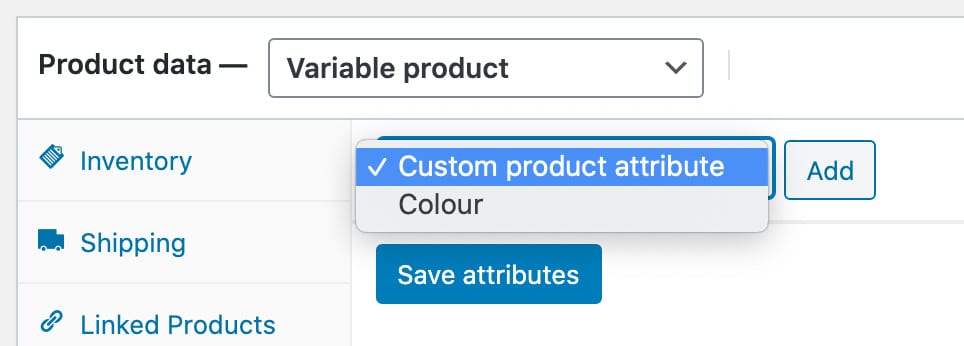
Which attribute?
Before we start this, if you have no idea about Attributes, of your site hasn’t got any yet. Or you do have some but you want to add more, go to our “What are Attributes in Woocommerce” page, then come back here.
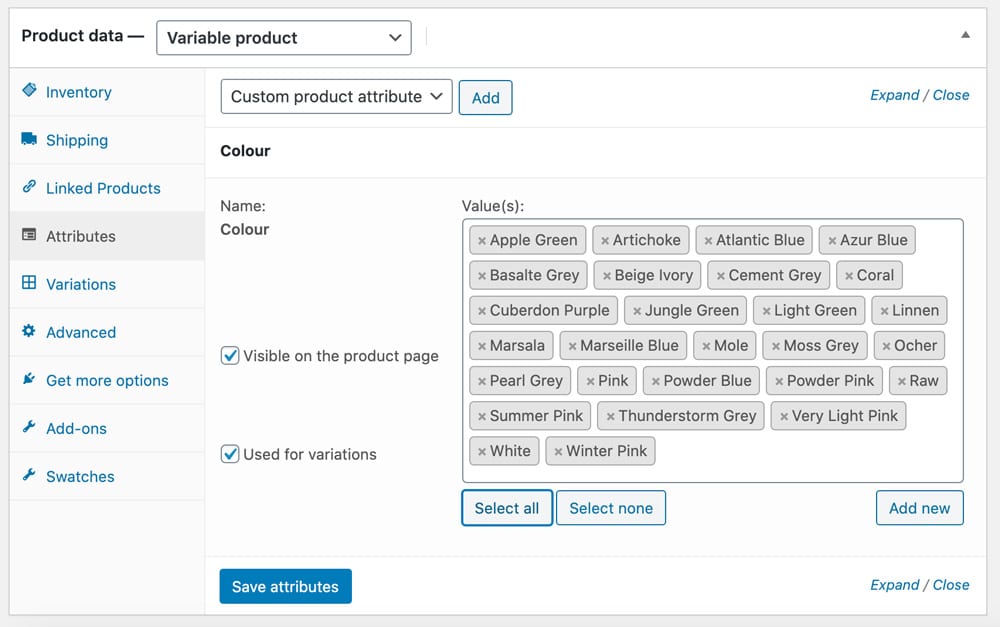
You have to select which one you are using, such as Size or Colour – in this case, we are choosing Colour. Select your option and click the ‘Add’ button.

Then you will be greeted by a box. In that empty box are buttons below it. If you only want to assign a few Colours to this product, click anywhere inside the empty box and from the options, select which colours you want to choose.
If however you are using all colours, click the Select All button below the box.

And there you have it… all the colours are in there.
Ensure you have checked the ‘Used for Variations’ option. If not, you won’t be able to allow the customer to select which colour they want to buy. You may sometimes NOT want to, but in this case, we will.
Once everything is checked, click the blue Save attribute button. This make take a moment or two of ‘spinning’ as it saves. Once it has saved, the box will disappear, and you will just have a ‘row’ with Colour (or whatever your attribute is), and a down arrow. Job done.
Next – assigning it to Variables.
Click the Variables tab – usually below the Attributes tab. Click on the dropdown option for Add Variation and choose (bearing in mind you want all those colours in this product’s variables) Create Variables for All Attributes, then click “Go’. You will get a warning popup, about max 50 per run. Just click OK and it will churn away.
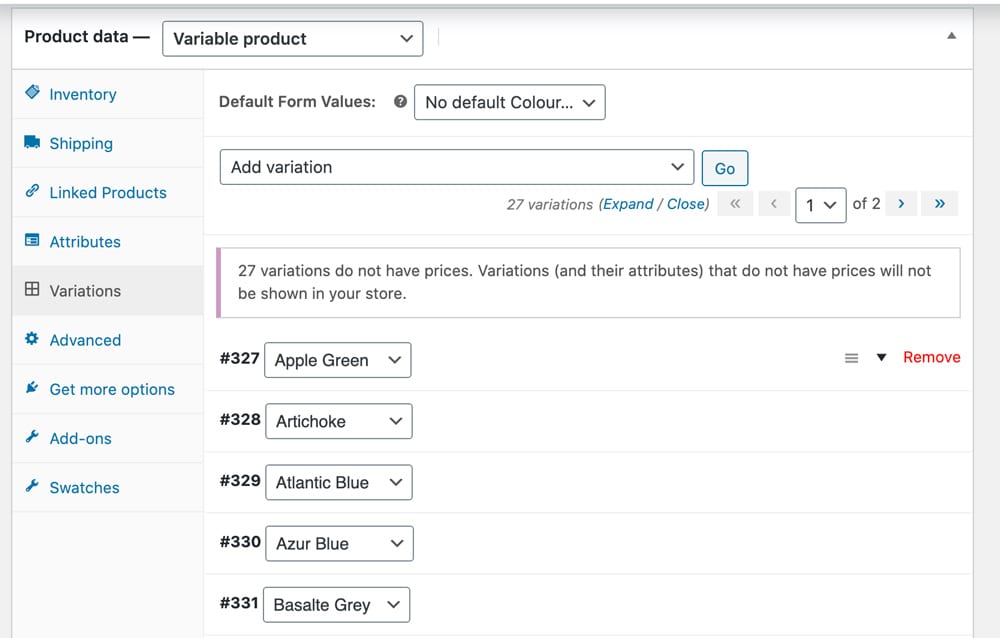
You will get a second alert to tell you how many were added, and then an alarming looking screen full of rows of colours. Don’t panic. This is purely so you can, if you want, select a price for each variable.
All variables are the same price
For this instance, we are going to assume *all prices are the same*.
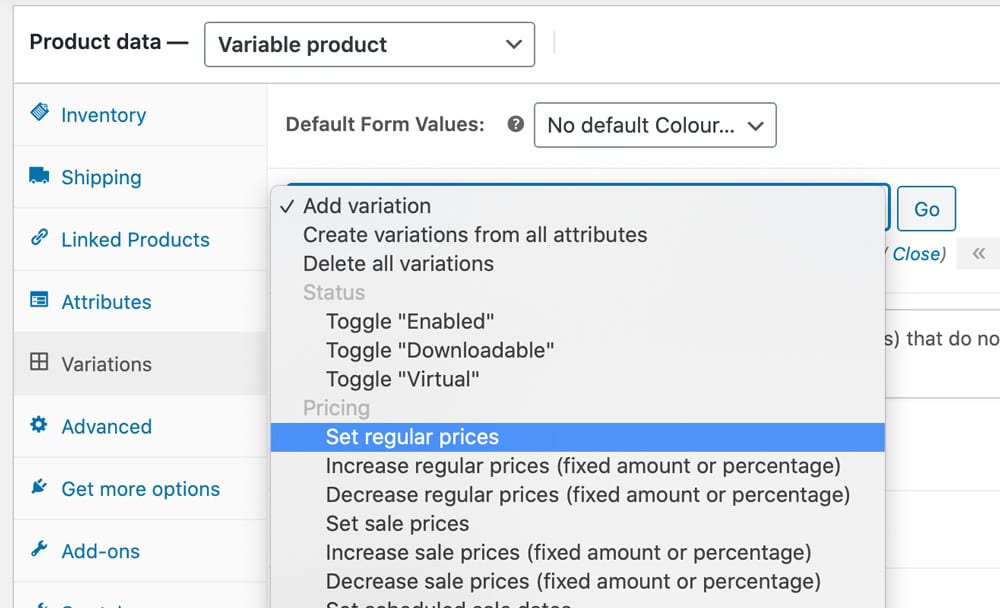
Above the colours is a dropdown menu. Click on that and you will have a lot of option. Select the one shown below for Set Regular Prices:

Click OK, and you will be greeted by a little popup. Type in the price of all the products and click Go.
After it spins for a moment the screen will return. Usually after making any changes, you have to scroll down and click Save Variations, but it’s done it for you. You can see that as the Save Variations button is disabled.
So now you have told it which Attribute to use (size, colour…), and which selection of that attribute to use (red, green, blue.. or all), and you have give it a Regular Price.
Each variable is a different price
With your Product Data set to be Variable, and having added them all, you get a screen like this.
When you over over (or it will just show on a tablet) each variable, you get the ‘burger button’, and the Down Arrow. The first is to physically move the ordering of the variables for the customer.
The Down Arrow is where you can set specifics about each variable.
Tap the Down arrow.

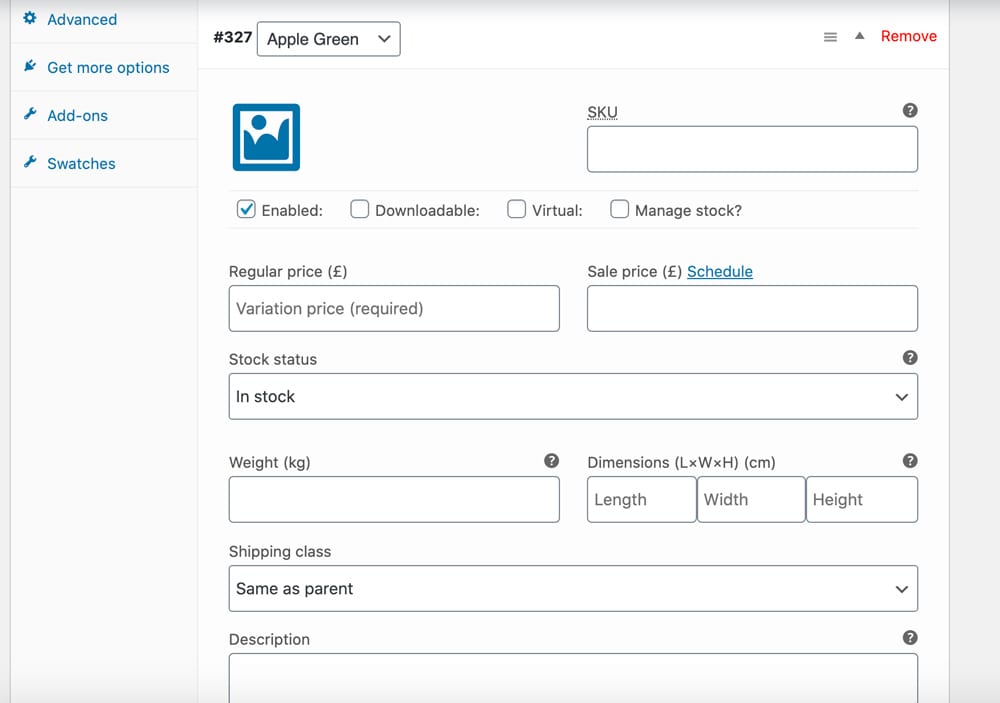
… and you see something like this.

Note the ‘Regular Price (£)’ field. And Sale price of course.
This is where you enter these details for this specific variable. For example, you might have Red, Green and Blue TShirts, but you want to really sell the Blue ones as you have just a few left, so you can add a Sale Price for this particular product.
So enter a Regular price, and Sale price if relevant for each product.
If your product is also Weight Shipped, and the cart is based on the weight, this is also where you put the: Weight (kg) information.
Next – which category?
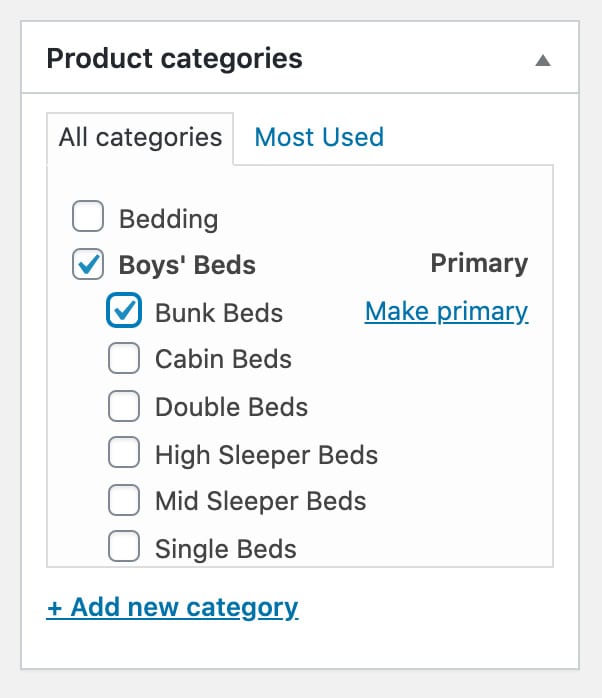
On the right side of the screen you should see all the categories assigned to your store. If none are in there, you can click the blue ‘Add New Category’ button. Else, we will do a tutorial and link here on how to do that.
For now, we will assume they are already set. Check the boxes for the category this is going in. If it’s in a subcategory, check that too. Such as the screen here:

So your categories are now assigned to this product.
Next – adding a main photo
Below the Categories is Tags, and below that is Product Image.
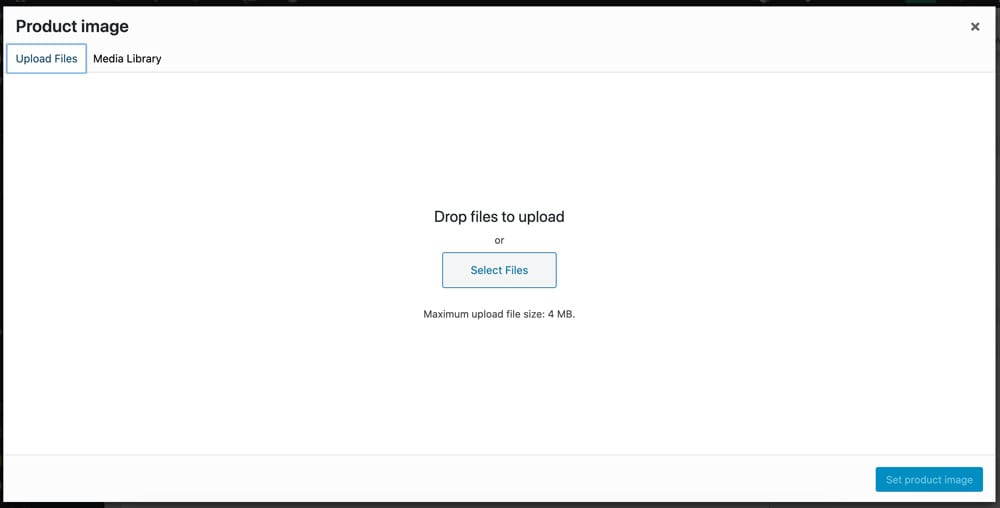
Click Set Product Image and a popup will appear with the Media Library showing first. If you have already uploaded your photo, it will appear in this box somewhere.
If not, click the Upload Files tab.

You can drag images from your PC or just ‘Select Files’, and then browse to where your file or files are located. Once selected, click the Open button and the image(s) will upload. Depending on your hosting, or any optimisation software, this can be quick, or slightly slow. You will know when it is complete as you will see a thumbnail of the image(s).
Once uploading, ensure it is select and click ‘Set Product Image’.
The popup will close and the image will appear in the ‘Product Image’ box.
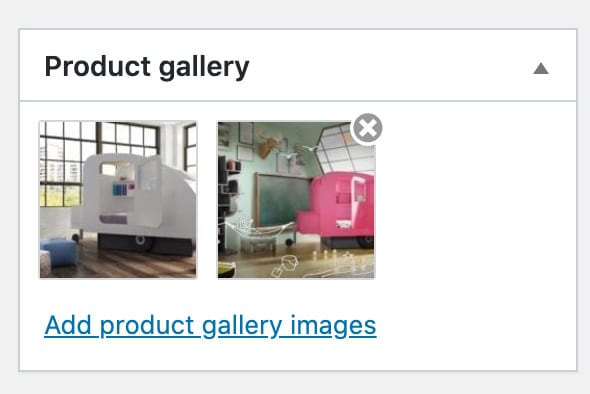
Next, the Gallery.
This is optional. The process is the same, except obviously you can add more than one product.

The other clever part about the Gallery, is you can move them around. As you hover your mouse (or tap with your finger) over an image, a ‘x’ will appear. This is to remove it from this gallery. But if you ‘drag’ that image, you can change the order they appear on screen.
Are we done?
So now you have the following set:
- Product title
- Description
- Short Description
- Attributes set
- Variables assigned, with price
- Product Category set
- Product photo set.
- Gallery set, and place in desired order.
You might for now want to Save the product, and check how it looks online. You can ‘Preview’ your product. At the top right of this screen is a a section for ‘Publish‘. In there is a ‘Save as Draft’. Do that now.
Then click Preview to see how it looks. When you are happy, click Publish.