WordPress is a fabulous tool for creating websites in a much faster way that was previously possible. This is why we adopted it years ago.
However, there are times when you need a little WordPress Customising as it’s not designing things quite the way you want it. A WordPress Agency in the UK, we have had a great many examples of this and we’d like to talk you through it.
 The Width of the Commerce pages
The Width of the Commerce pages
By default, WooCommerce (the shopping platform for WordPress) is setup to show categories at a fix maximum width, meaning if you are on a big screen, you will get the white space either side of the central area. Normally this isn’t a problem, and for most, it’s perfectly normal. But we were moving a website from bespoke custom, to WordPress and their old website was full width (we coded it that way!).
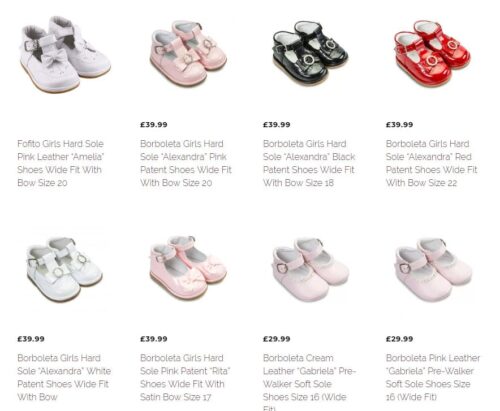
So we needed to find a way to ‘stretch’ it out so it is almost edge to edge of the screen. Thankfully with some smart CSS styling, knowing where to look in the code, and a good few days work, we managing to override the settings so that their Commerce pages went full width. We also had to look at the Tiling of products. When you stretch a page out, the tiled images also expand, but with expansion of width…. comes expansion of height! Thus, their tiling went wrong. Imagining tiling your kitchen and you have one tile that is too big – it throws the rest out.

Example of product tiling, found on www.babyboutique.co.uk/shop/
So we had to look at minimum heights on varied screen sizes, so that it didn’t break the layout. We went through about minimum heights, so that on a 1920 screen, down to ‘just above’ mobile width, it all layout out perfectly.
We also had to look at the width of the left colour (the side bar… filters etc). It took a lot of work, but the fun was that when we setup a second site for them, we had to do it all over again. Thankfully we could copy some of this code so we didn’t have to go through it all again, but the results were amazing.
As a UK WordPress Developer, we have had to adapt to existing setups and development them before their standard setup.
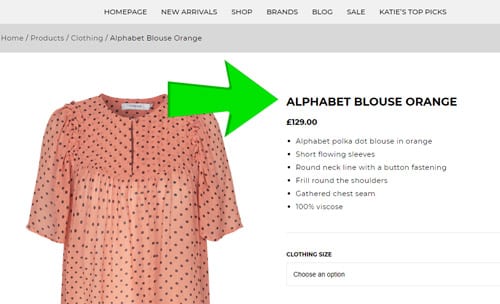
What if the product title is in the wrong place?
Here is another area we had to think outside of the proverbial box! The theme we used had the product title in the top bar, just below the menu. But they wanted it to the right of the image, so you had image on left, text, price etc on the right. To that end, we found a means of ‘adding’ the product title (and the H1) to the right side, but then we had to hide it from the top bar – else it displays twice. The latter part was very simple to do.
 You want to tweak your menu styling?
You want to tweak your menu styling?
Sometimes you want to have a wide menu with column headers and a list of links below each header – sometimes known as a Mega Menu. With some themes it made easy, but even then you come across hurdles that require some custom coding.
Example of which is a website we did that has column headers that are Sub Category titles, then Sub-Sub categories below that. ie. Menswear/Jeans/Blue-Jeans. To achieve this takes CSS (Cascading StyleSheet). To non-designers, this means nothing. But to designers, it’s everything. We had to design a new format for the headers, but also control if they did something else if you are on their page.
The smart thing about WordPress is that it adds HTML when you are on a page, to the menu, so we can tap into that to achieve most desired effects.
Does it take HTML and CSS knowledge?
Without question – yes. Anyone can pick up WordPress and with a little knowledge, set something up. But to understand the coding, takes a lot of experience, and knowing where to look and how to override such areas. You have to understand most key aspects of it, alone with HTML and the connectivity between the two.
We have well over 17 years of experience in such areas, which gives us all the tools needed to deal with these exciting changes. It gives us the understanding when creating you a tailored WordPress Support package too, so we can give you the best attention at all times. Plus our WordPress Maintenance service means we keep your tools and systems updated for you, so you don’t need to worry.


 You want to tweak your menu styling?
You want to tweak your menu styling? We build the website, with the tools, coding and ideas all to hand.
We build the website, with the tools, coding and ideas all to hand.
Great review on custmizing wordpress. Very helpful. We use WP a lot. cheers.